Checking domain availability with AWS Route 53 Part 4: AngularJS Client
Previously in this series:
- Part 1: Getting TLD List
- Part 2: Implementing API for TLD service
- Part 3: Consuming the APIs with Console Client
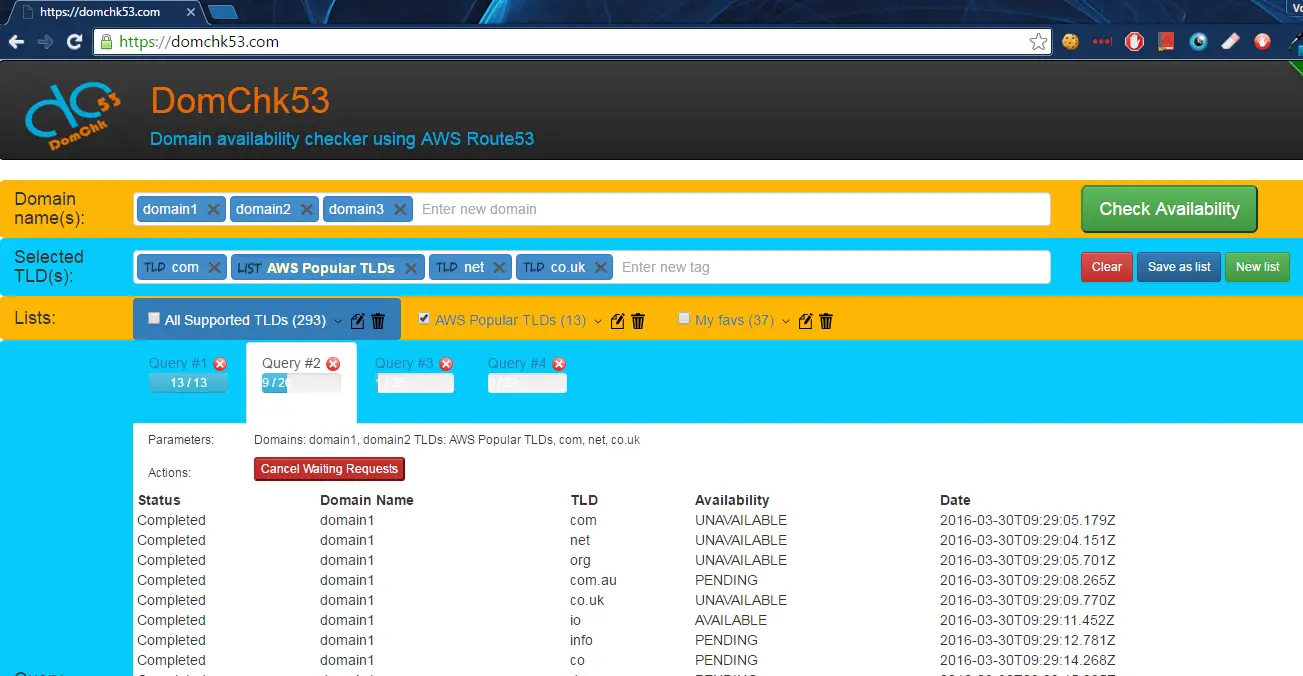
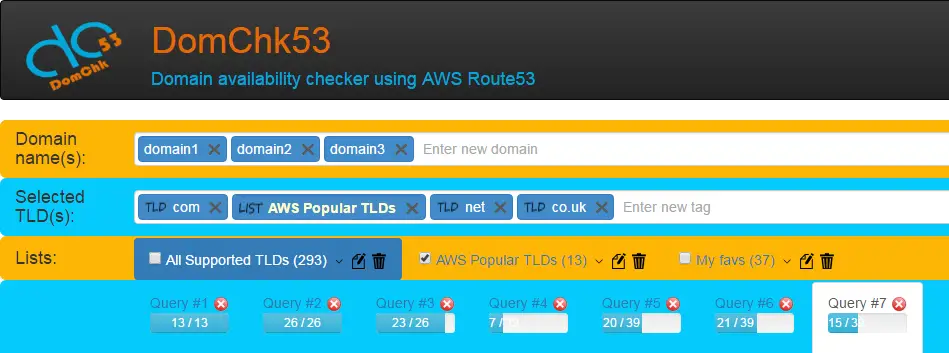
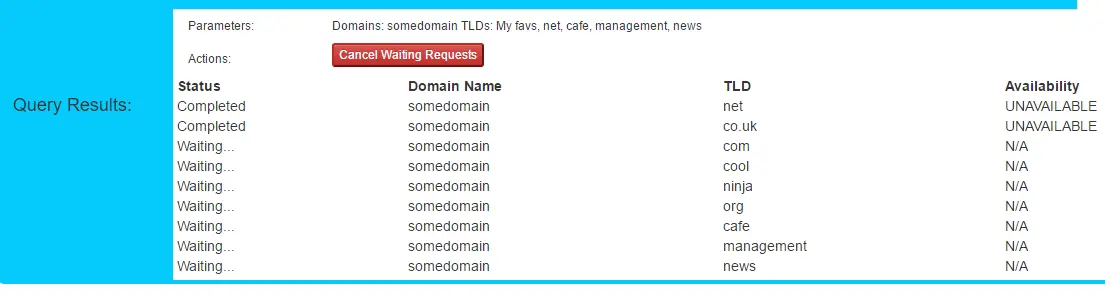
So far I was using the console client but I thought I chould use a prettier web-based-UI and came up with this:
It’s using AngularJS and Bootstrap which significantly improved the development process.
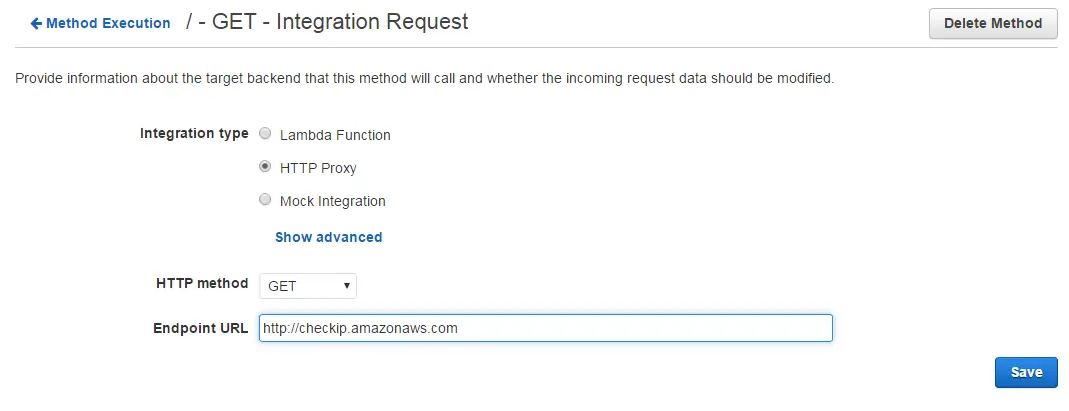
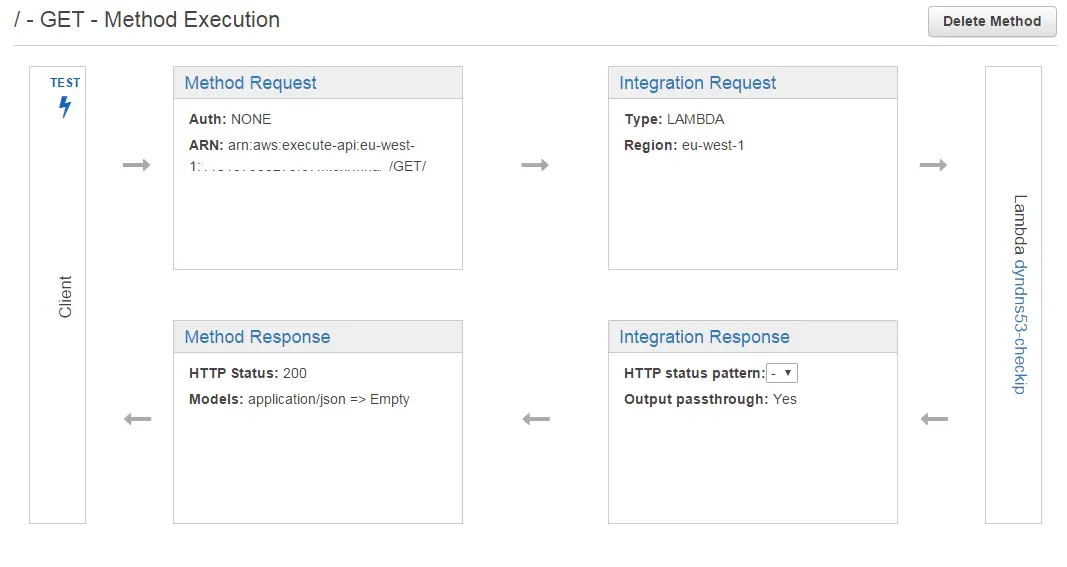
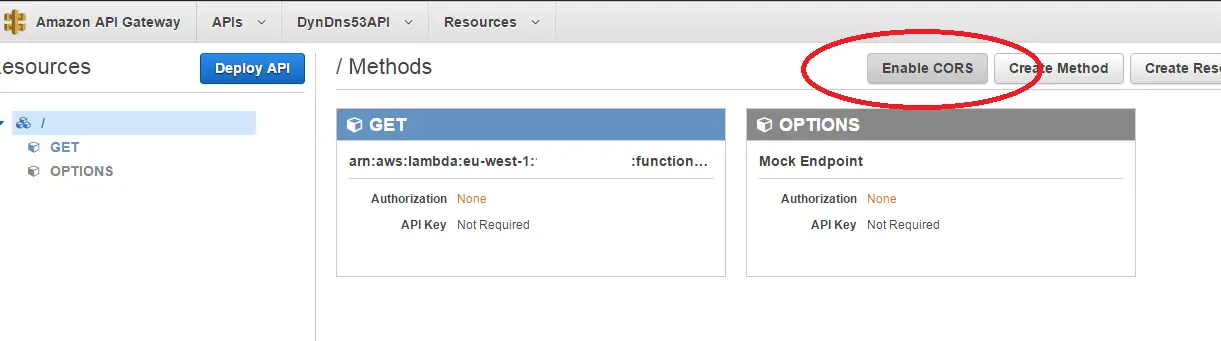
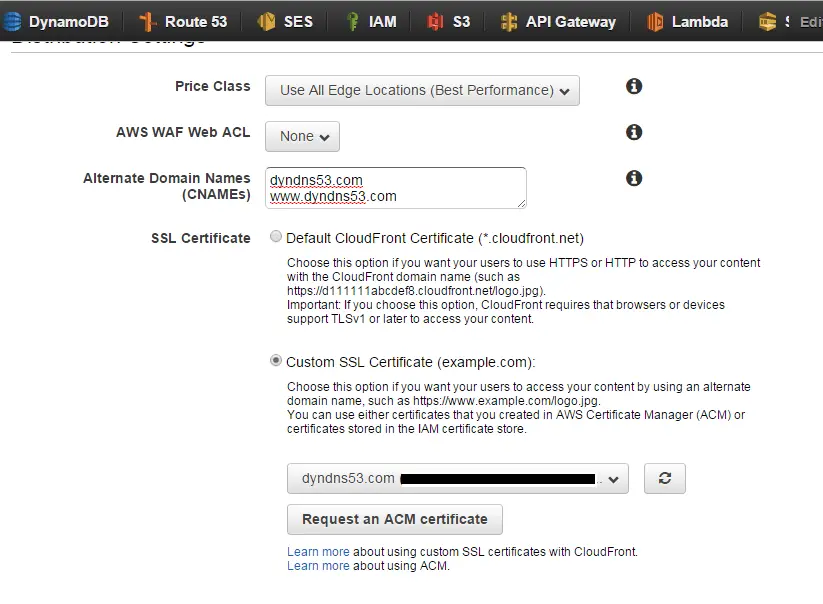
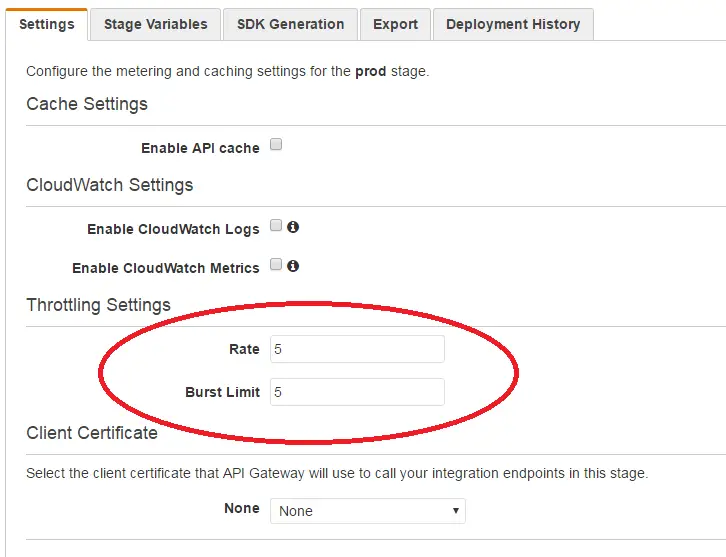
API in the backend is AWS API Gateway on a custom domain (api.domchk53.com) and using Lambda functions to do the actual work. One great thing about API Gatewayis that it’s very easy to set requests rates:

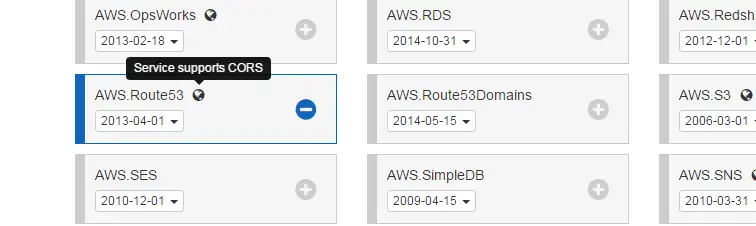
Currently I set it to max 5 requests per second. I chose this value because of the limitation on AWS API as stated here:
All requests – Five requests per second per AWS account. If you submit more than five requests per second, Amazon Route 53 returns an HTTP 400 error (Bad request). The response header also includes a Code element with a value of Throttling and a Message element with a value of Rate exceeded.
Of course limiting this on the client side assumes a single client so you may still get “Rate exceeded” errors even if running single query at a time. I’m planning to implement a Node server using SQS to move the queue to server side but that’s not one of my priorities right now.
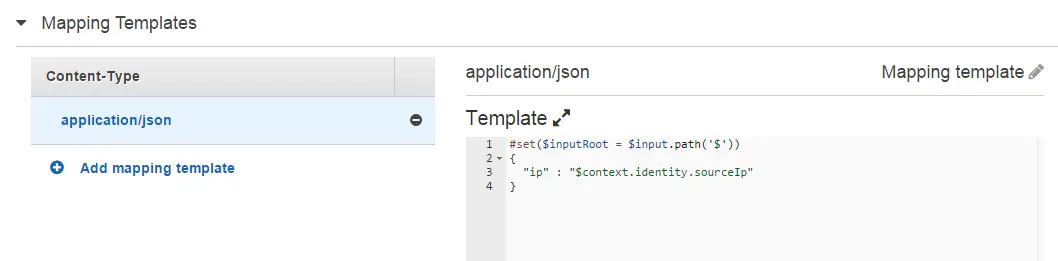
The Lambda function is straightforward enough. Just calls the checkDomainAvailability API method with the supplied parameters:
exports.handler = function(event, context) {
var AWS = require('aws-sdk');
var options = {
region: "us-east-1"
}
var route53domains = new AWS.Route53Domains(options);
var params = {
DomainName: event.domain + '.' + event.tld
};
route53domains.checkDomainAvailability(params, function (err, data) {
if (err) {
context.fail(err);
} else {
var result = {
Domain: event.domain,
Tld: event.tld,
CheckDate: new Date().toISOString(),
RequestResult: "OK",
Availability: data.Availability
};
context.succeed(result);
}
});
}
Usage
I wanted this tool as an improvement to AWS already provides. What you can do with Management Console is search a single domain and it searches it against the popular 13 TLDs. If you need anything outside these 13 you have to pick them manually.
In DomChk53 you can search multiple domain names at once against all supported TLDs (293 as of this writing).

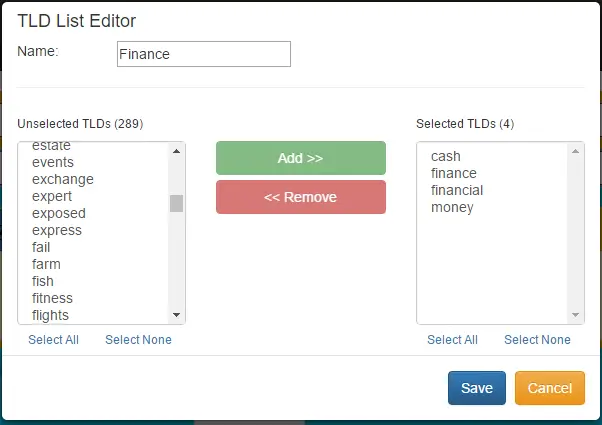
Also you can group TLDs into lists so you can for example search the most common ones (com, net, co.uk etc.) and say finance related ones (money, cash, finance etc.). Depending on the domain name one group may be more relevant.
You can cancel a query at any time to avoid wasting precious requests if you change your mind about the domain.

What’s missing
For a while I’m planning to leave it as is but when I have it in me to revisit the project I will implement:
- Server-side queueing of requests
- The option to export/email the results in PDF format
I’m also open to other suggestions…