Dockerizing Applications
A while back I created a PowerShell script to backup my GitHub account and blogged about it here. It’s working fine but it requires some manual installation and setup and I didn’t want to do that every time I needed to deploy it to a new machine. That’s why I decided to Dockerize my script so that everything required can come in an image pre-installed.
TL;DR:
- There’s a Powershell script that allows you to back up your GitHub account including private repositories here: Source Code
- There’s a Docker image that encapsulates the same script which can be found here: Docker Image
- Below are my notes on Docker that I’ve been taking while working on Docker-related projects. Proceed if are interested in some random tidbits about Docker.
Lessons Learned on Docker
-
Shortcut to leave container without stopping it: Ctrl P + Ctrl Q
-
Build a new image from the contents of the current folder
docker image build -t {image_name} . -
Every RUN command creates a new layer in the image. Image layers are read-only.
-
Connect to an already running container:
docker attach {container id or name} -
Save a running container as an image:
docker commit -p 78727078a04b container1 -
Remove image
docker rmi {image name}This requires the image doesn’t have any containers created off of it. To delete multiple images based on name:
docker rmi $(docker images | grep 'imagename') -
List running containers
docker container ls
-
To list all containers including the stopped ones:
docker ps -a -
Delete all stopped containers
docker container prune -
To delete all unused containers, images, volumes, networks:
docker system prune -
Copy files to and from a container
docker cp foo.txt mycontainer:/foo.txt docker cp mycontainer:/foo.txt foo.txt -
To overwrite the entrypoint and get an interactive shell
docker run -it --entrypoint "/bin/sh" {image name} -
Tip to quickly operate on images/containers: Just enter the first few letters of the image/container. For example if your docker ps -a returns something like this
1184d20ee824 b2789ef1b26a "/bin/sh -c 'ssh-k..." 18 hours ago Exited (1) 46 seconds ago happy_saha 7823f76352e3 github-backup-04 "/bin/sh" 18 hours ago Exited (255) 21 minutes ago objective_thompsonyou can start the first container by entering
docker start 11This is of course provided that there aren’t any other containers whose ID start with 11. So no need to enter the full ID as long as the beginning is unique.
-
To get detailed info about an object
docker inspect {object id}This returns all the details. If you interested in specific details you can tailor the output by using –format option. For example the following only returns the LogPath for the container:
docker inspect --format '{{ .LogPath }}' {container id} -
To get the logs of the container:
docker logs --details --timestamps {container id} -
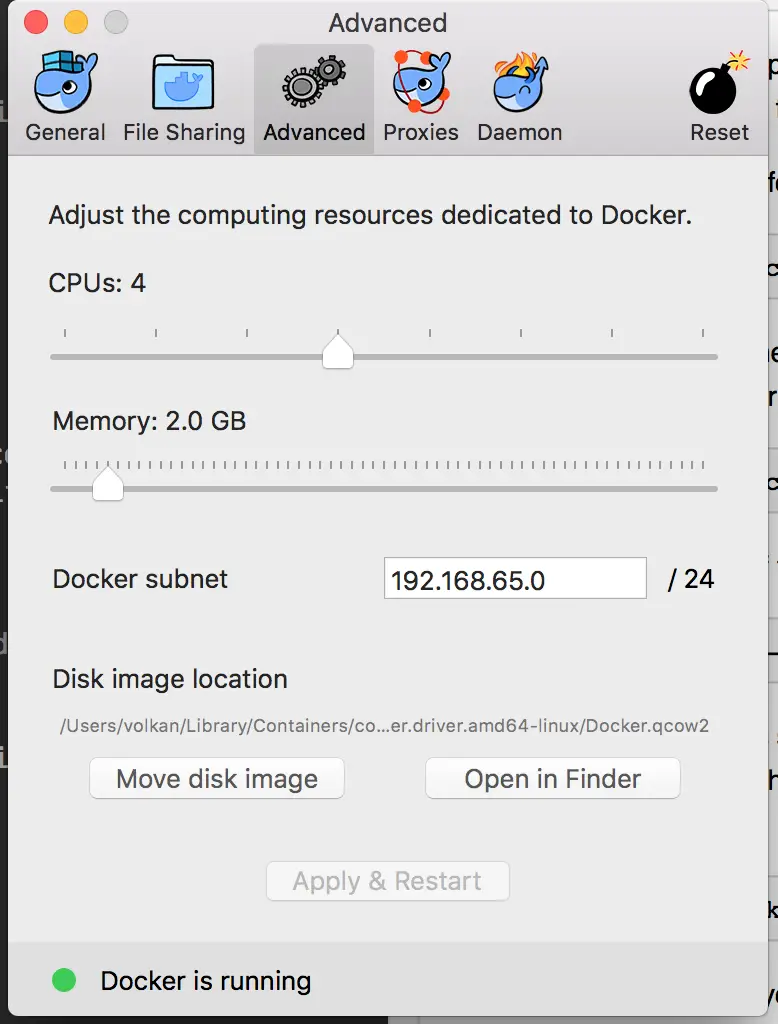
Docker for Mac actually runs inside a Linux VM. All docker data is stored inside a file called Docker.qcow2. The paths that are returned are relative paths in this VM. For instance if you inspect the LogPath of a container it would look something like
/var/lib/docker/containers/{container-id}/{container-id}-json.logBut if you check your host machine, there is no /var/lib/docker folder.
In Docker preferences it shows where the disk image is located:

This command let me to go into VM
screen ~/Library/Containers/com.docker.docker/Data/com.docker.driver.amd64-linux/ttyThen I was able to navigate to /var/lib/docker and peek inside the volumes where the data is persisted. This virtualization does not exist in Linux and you can view everything on the host machine straight away.
-
Enter a running container (Docker 1.3+):
docker exec -it {container-id} bash -
Copy an image from one host to another: Export vs Save
Save, saves a non-running container image to a file:
docker save -o <save image to path> <image name> docker load -i <path to image tar file>Export, saves a container’s running or paused instance to a file
docker export {container-id} | gzip > {tar file path} docker import {tar file path}
Resources
- Source Code
- Docker Image
- Getting Started with Alpine
- Best practices for writing Dockerfiles
- Docker Cheat Sheet
- PluralSight Course: Docker - Deep Dive
- PluralSight Course: Docker and Containers - The Big Picture
- Blog post: Bash for loop over json array using jq
- How to find Docker volume on host machine
- How services work