Weight Tracking with Fitbit Aria
"What gets measured, gets managed." - Peter Drucker
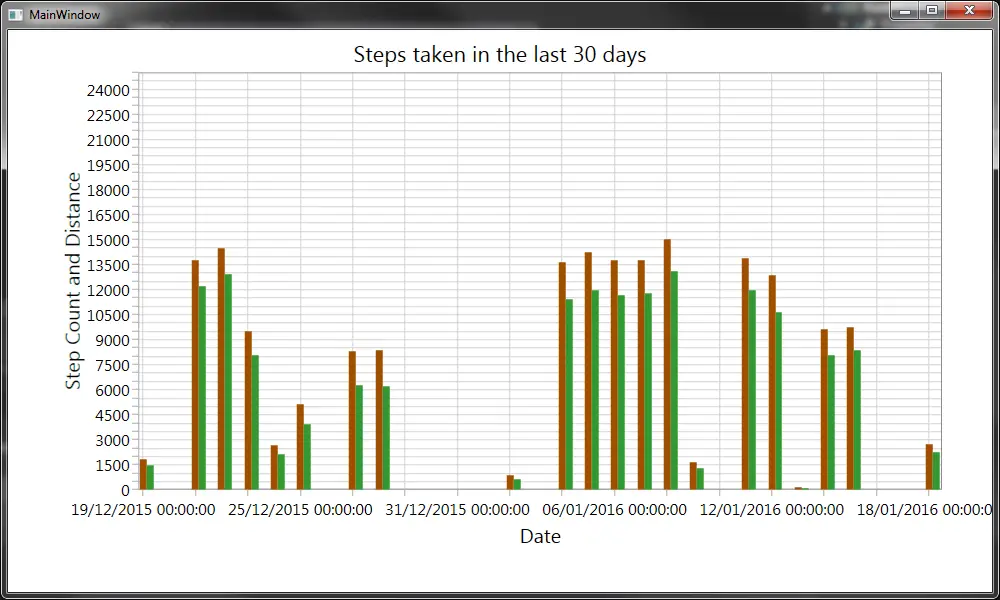
It’s important to have goals, especially SMART goals. The “M” in S.M.A.R.T. stands for Measurable. Having enough data about a process helps tremendously to improve that process. To this effect, I started to collect exercise data from my Microsoft band which I blogged about here.
Weight tracking is also crucial for me. I used to record my weight manually on a piece of paper but, for the obvious reasons, I abandoned it quickly and decided to give Fitbit Aria a shot.

Fitbit Aria Wi-Fi Smart Scale
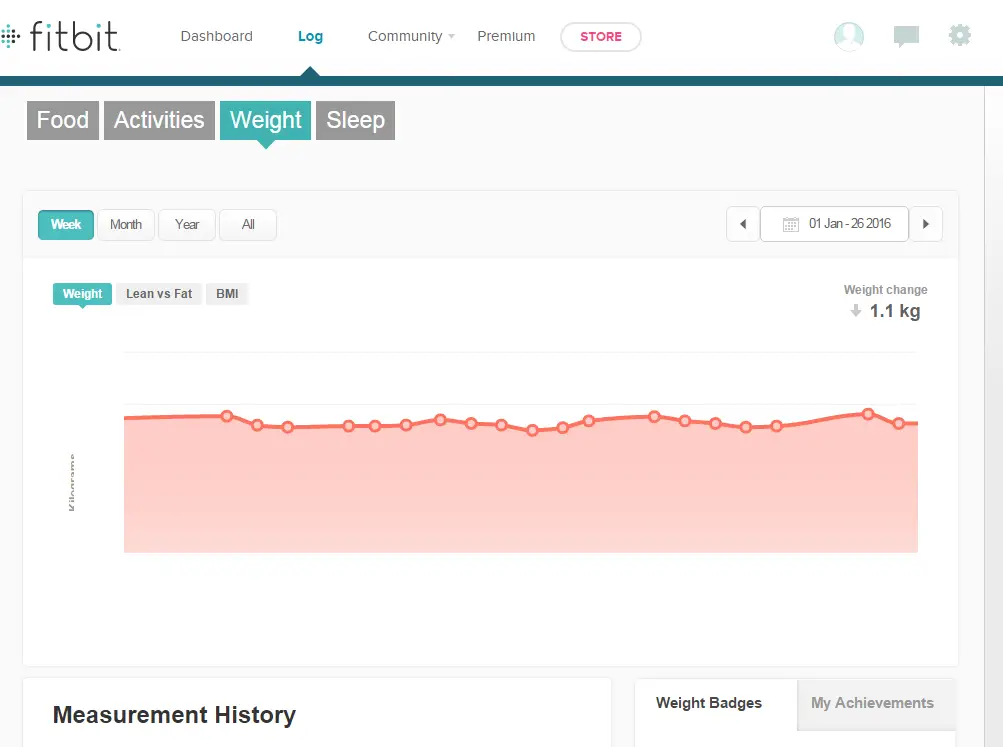
Aria is basically a scale that can connect to your Wi-Fi network and send your weight results to Fitbit automatically which can then be viewed via Fitbit web application.

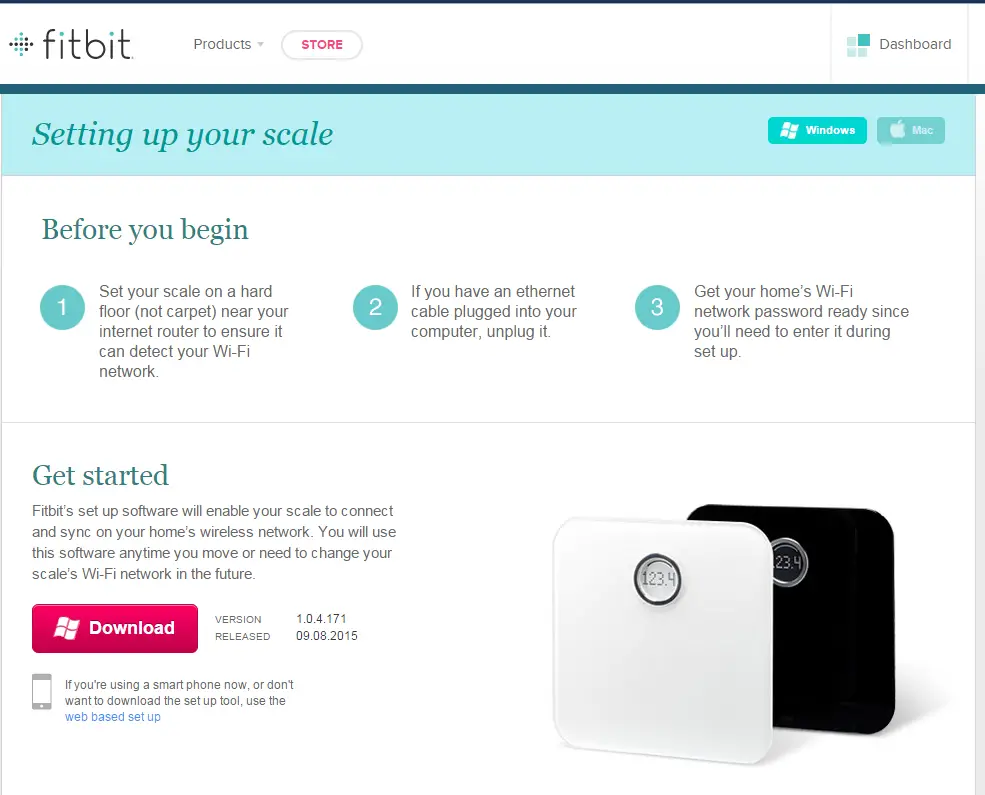
Setup
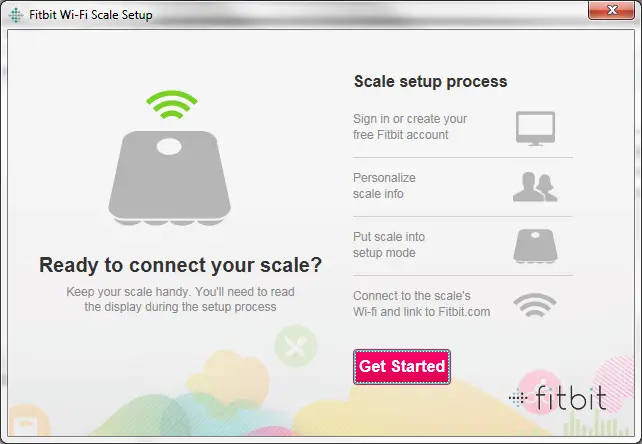
Since it doesn’t have a keyboard or any other way to interact directly setup is carried out by running a program on your computer

It’s mostly just following the steps on the setup tool. You basically let it connect to your Wi-Fi network so that it can synchronize with Fitbit servers.

Putting the scale into setup mode proved to be tricky in the past though. Also it was not easy to change Wi-Fi so I had to reset the go back to factory settings and ran the setup tool again.
Getting the data via API
Here comes the fun part! Similar to my MS Band workout demo, I developed a WPF program to get my data from Fitbit’s API. Ultimately the goal is to combine all these data in one application and make sense of it.
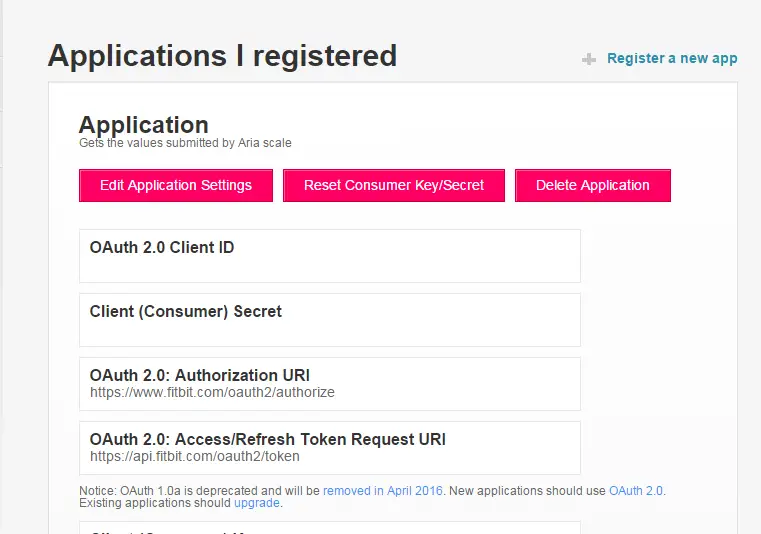
Like MS Health API, FitBit uses OAuth 2.0 authorization and requires a registered application.

The endpoint that returns weight data accepts a few various formats depending on your needs. As I wanted a range instead of a single day I used the following format:
https://api.fitbit.com/1/user/{user ID}/body/log/weight/date/{startDate}/{endDate}.json
This call returns an array of the following JSON objects:
{
"bmi": xx.xx,
"date": "yyyy-mm-dd",
"fat": xx.xxxxxxxxxxxxxxx,
"logId": xxxxxxxxxxxxx,
"source": "Aria",
"time": "hh:mm:ss",
"weight": xx.xx
}
Sample application
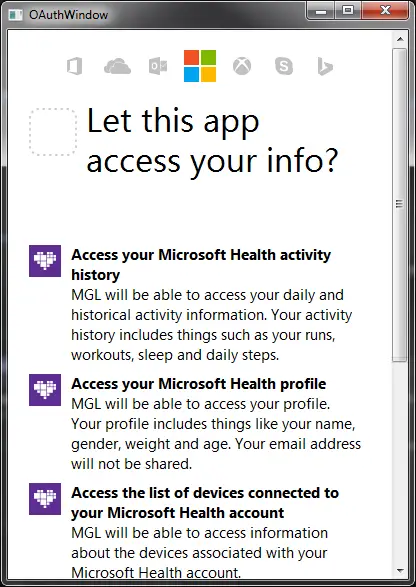
The bulk of the application is very similar to MS Band sample: It first opens an authorization window and once the client consents for the app to be granted some privileges it uses the access token to retrieve the actual data.
There are a few minor differences though:
- Unlike MS Health API it requires Authorization header in the authorization code request calls which is basically Base64 encoded client ID and client secret
string base64String = Convert.ToBase64String(Encoding.UTF8.GetBytes($"{Settings.Default.ClientID}:{Settings.Default.ClientSecret}"));
request.AddHeader("Authorization", $"Basic {base64String}");
- It requires a POST request to redeem URL. Apparently RestSharp has a weird behaviour. You’d think a method called AddBody could be used to send the request body, right? Not quite! It doesn’t transmit the header so I kept getting a missing field error. So instead I used AddParameter:
string requestBody = $"client_id={Settings.Default.ClientID}&grant_type=authorization_code&redirect_uri={_redirectUri}&code={code}";
request.AddParameter("application/x-www-form-urlencoded", requestBody, ParameterType.RequestBody);
I found a lot of SO questions and a hillarious blog post addressing the issue. It’s good to know I wasn’t alone in this!
The rest is very straightforward. Make the request, parse JSON and assign the list to the chart:
public void GetWeightData()
{
var endDate = DateTime.Today.ToString("yyyy-MM-dd");
var startDate = DateTime.Today.AddDays(-30).ToString("yyyy-MM-dd");
var url = $"https://api.fitbit.com/1/user/XXXXXX/body/log/weight/date/{startDate}/{endDate}.json";
var response = SendRequest(url);
ParseWeightData(response);
}
public void ParseWeightData(string rawContent)
{
var weightJsonArray = JObject.Parse(rawContent)["weight"].ToArray();
foreach (var weightJson in weightJsonArray)
{
var weight = new FitbitWeightResult();
weight.Weight = weightJson["weight"]?.Value<decimal>() ?? 0;
weight.Date = weightJson["date"].Value<DateTime>();
WeightResultList.Add(weight);
}
}
And the output is:

Conclusion
So far I managed to collect walking data from MS Band, weight data from Fitbit Aria. In this demo I limited the scope with weight data only but Fitbit API can be used to track sleep, exercise and nutrition.
I currently use My Fitness Pal to log what I eat. They too have an API but even though I requested twice they haven’t given me a key yet! Good news is Fitbit has a key and I can get my MFP logs through Fitbit API. I also log my sleep on Fitbit manually so next step is to combine all these in one application to have a nice overview.