Host Your Own Music Streaming Service
Even though streaming services provide great convenience to their users, there is still value in owning your music. At the very least, you have full control over your own music. You can have unlimited downloads, devices etc., free of extra charge once you’ve set up your system. In this post, we will look into building a music server with Navidrome using Raspberry Pi.
Installation
As a fan of Docker and containers, I first checked if they support Docker and happily found out that they do. They also have a multi-architecture image, so it runs on Raspberry Pi too.
To install it on your Pi, run the following commands:
cd {root of your music server}
mkdir navidrome
cd navidrome
mkdir music
mkdir data
I like to set up slowly with full control over how things are going so instead of pointing to an existing folder with music in it. So I prefer to create an empty one and slowly migrate whatever I want to. You can choose a different approach.
In the Navidrome folder, create a new file by running
touch docker-compose.yaml
and edit the file by running
nano docker-compose.yaml
and paste the following code:
version: "3"
services:
navidrome:
image: deluan/navidrome:latest
user: 1000:1000
ports:
- "4533:4533"
restart: unless-stopped
environment:
ND_SCANSCHEDULE: 1h
ND_LOGLEVEL: info
volumes:
- "/path/to/data:/data"
- "/path/to/your/music/folder:/music:ro"
Replace /path/to/data and /path/to/your/music/folder with /{Your music server root}/navidrome/data and /{Your music server root}/navidrome/music, respectively.
Then start the service:
docker-compose up
Since this is the first time you’re running the service, I’d recommend not running with the -d flag so that you can see the detailed logs on your terminal easily:

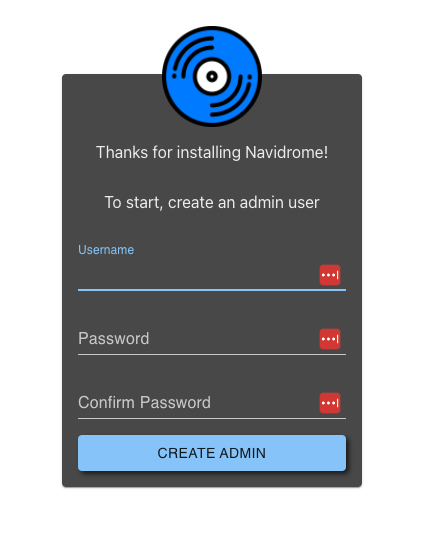
As specified in the docker-compose file, the default port is 4533. Now visit http://{IP address of your Raspberry Pi}:4533, and you should see something like this:

Pick a username and a strong password and click Create Admin.
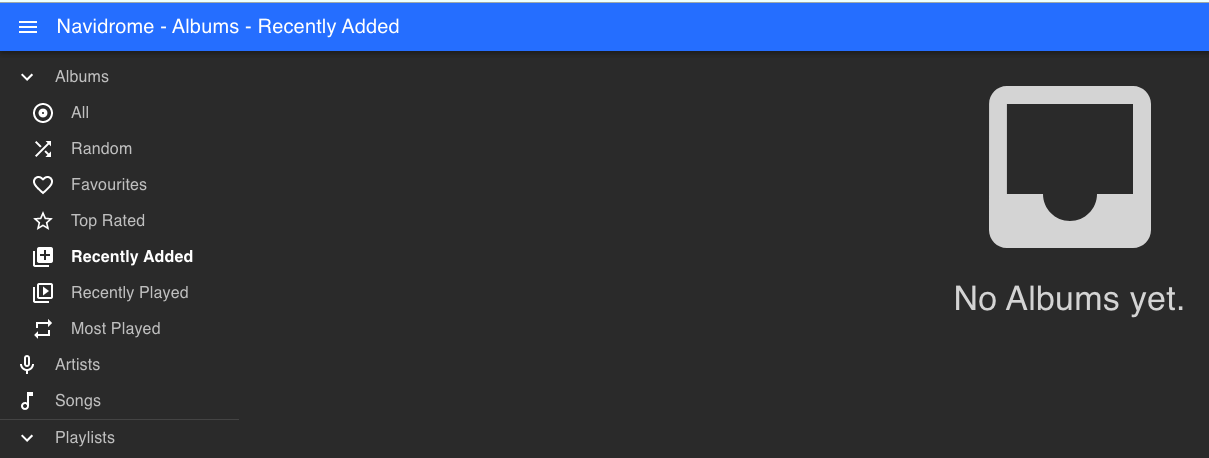
You should now see your dashboard:

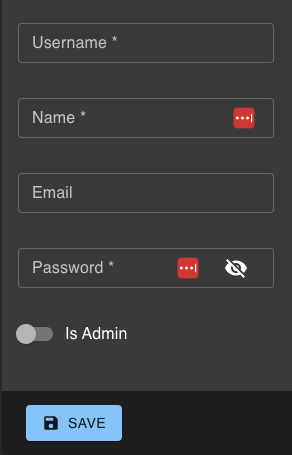
It’s best to see another user who is not an admin just to consume the music.
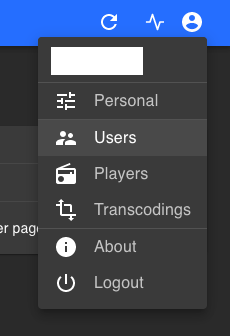
Click on your profile account at the top right and select Users.

Create a new user by clicking the Create button. Leave Is Admin checkbox unchecked.

Uploading Music
Now you need some music to test your server. There is a lot of free content on the Internet. For this article, I picked Pixabay and downloaded this song.
Drag this song and drop it into your music folder.
Since Navidrome runs scheduled scans, it’s not going to pick this song up immediately. Stop the service by running Ctrl + C. Then run it again by running the previous command.
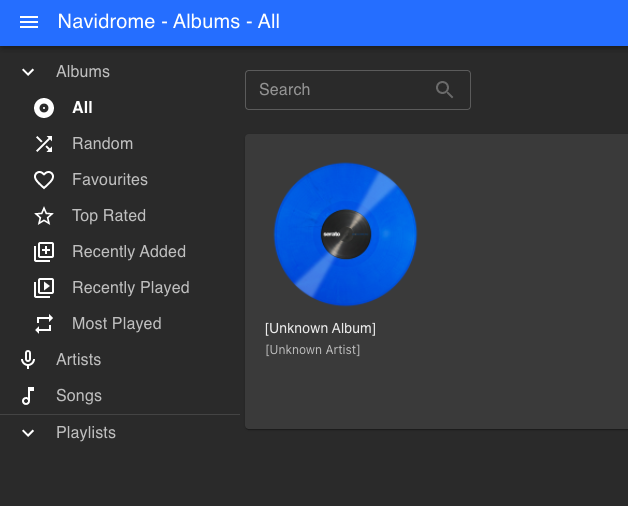
You should now see that Navidrome discovered the new song in your archive:

Set Up Client
Client-side depends on your devices, so it’s a crowded space. It’s hard to recommend an app for everyone, but I can recommend my choice on iOS: Substreamer.
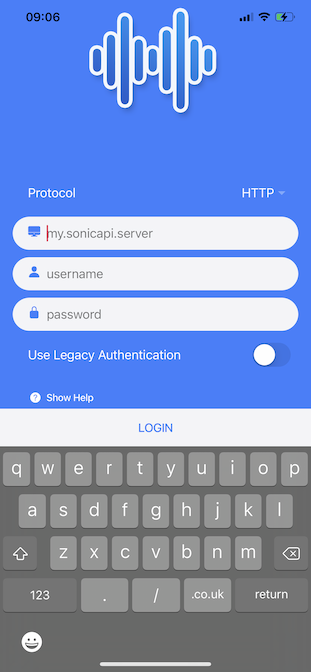
Substreamer is a free iOS app, and it’s very straightforward to use. Install it from the Apple App Store and run it. You see a login screen that looks like this:

Enter your server URL as {IP}:4533. Then use the user account credentials you created.
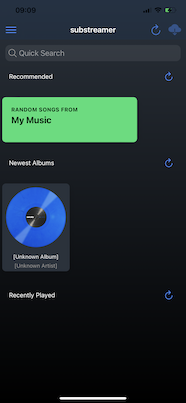
You should now see the song you uploaded earlier:

If you click on the song, you can see more details, play it and download it to make it available offline.

Now that everything is running smoothly, stop the server by pressing Ctrl + C and run it as a background service by running:
docker-compose up -d
Conclusion
I hope this article has been useful to you in getting your own music server started. If you already have music, you can now migrate it to your server or start finding the music you like so that you can have access online (in your local network) or offline by downloading it to your device.