Playing with .NET Gadgeteer
I like gadgets and electronics. Programming against hardware and interact with the real world makes it much more fun I think. I bought a .NET Gadgeteer kit set some time ago but hadn’t much time to spend on it. Now it’s time to break that cycle and actually do something with it.
Setting up dev environment
As this will be more experimenting than actual development I decided to use my spare laptop for this task. I installed the latest version of .NET Micro Framework which can be found in the official site. My kit is GHI Electronics’ FEZ Spider Starter Kit which can be ordered from here: https://www.ghielectronics.com/catalog/product/297. I also needed to install device drivers and Spider mainboard SDK which all could be found on GHI’s website.
Updating the Firmware
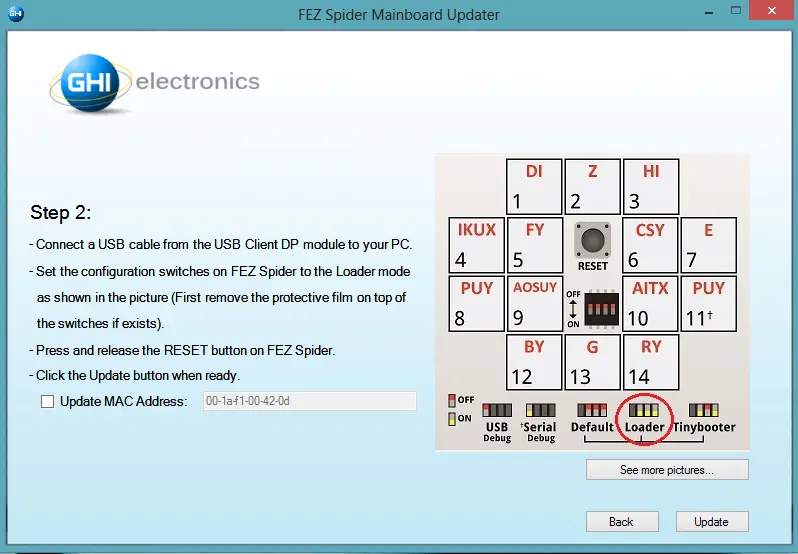
Since I bought the device .NET Micro Framework release v4.2 and I wanted to work with the latest version. Turns out it’s a quite complicated process! I tried a bunch of tools but finally managed to upgrade my framework by using FEZSpiderMainboardUpdater.exe application which can be found under the legacy apps from GHI.

Down to coding
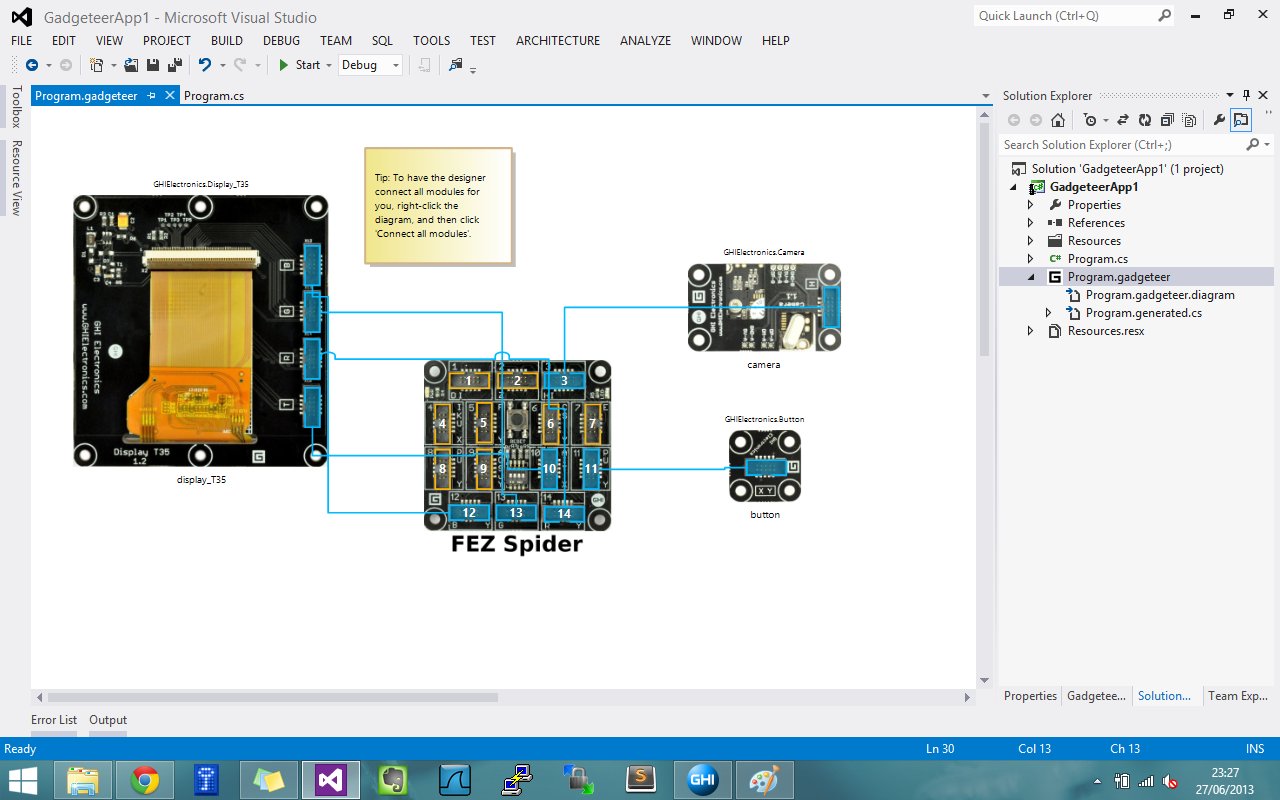
After installing every bit it was time to develop my first program to explore its capabilities. For this I used the excellent “Getting started with the FEZ Spider Kit”. You can find the link below in Resources section. What you do is basically designing your gadget using the designer that’s installed in the Visual Studio and comes with the Gadgeteer project. Then you connect the actual hardware components in the same way. After this you run it just like a regular project. It first compiles and deploys the project to the device then runs it. You can even debug your source code even though it’s running on the mainboard.

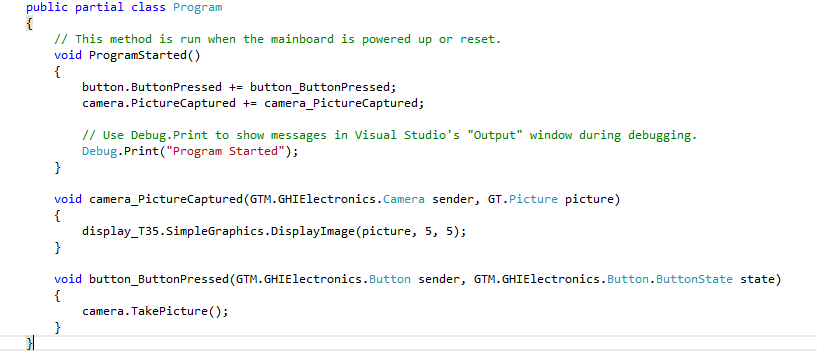
After I completed the gadget described in the guide, I got a rather strange and annoying error called “MMP error”. After Googling it a little bit I found the link for the workaround: http://netmf.codeplex.com/workitem/221. After copying the config file the problem was resolved. The source code for the sample project is just a few lines which can be seen below:

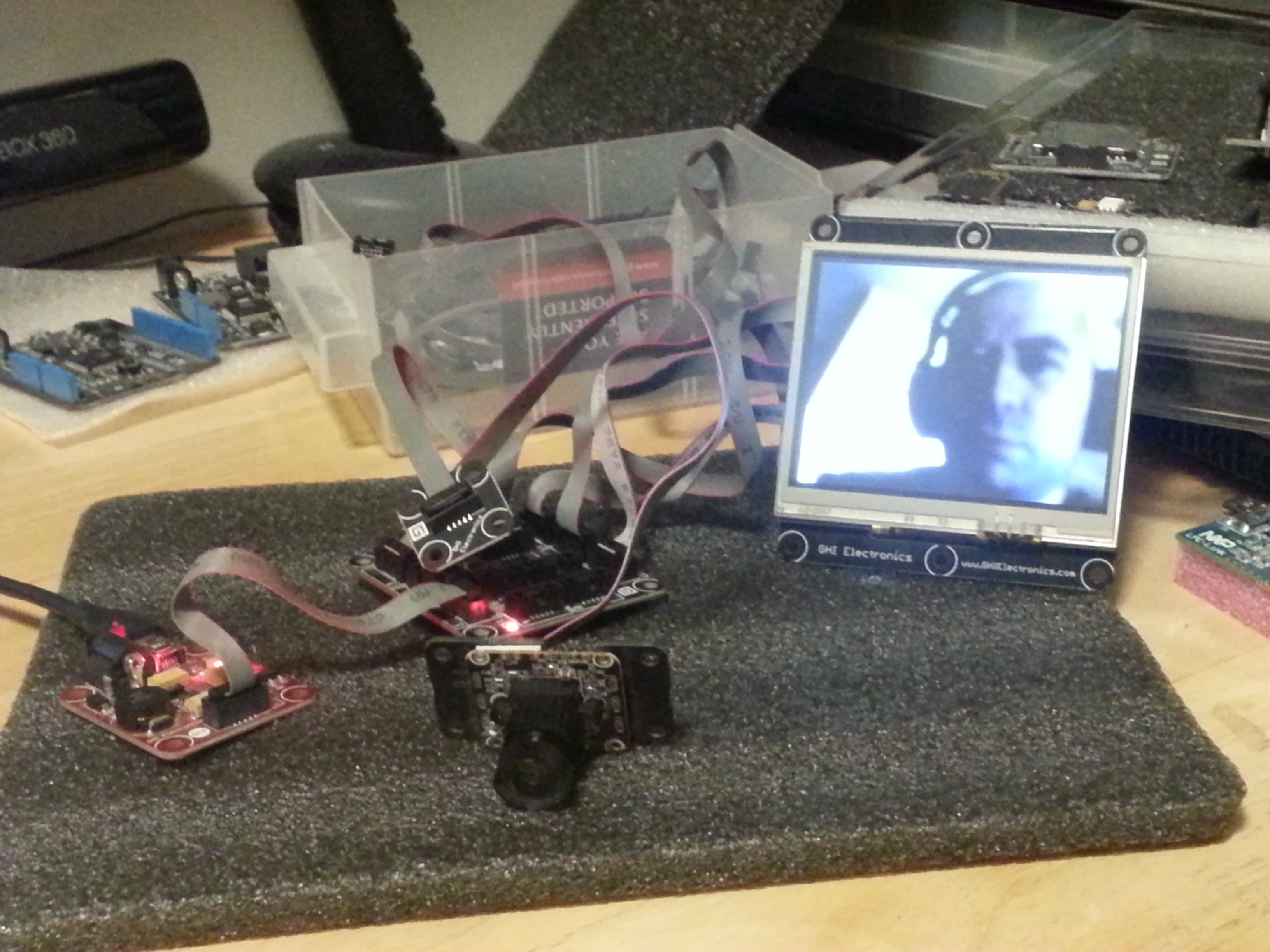
The application is quite simple: You press the button and the camera takes a picture and displays on the screen. You can see a sample screenshot below:

So far so good. I now have the environment ready and I have to check all the components and find out what they are capable of and hopefully come up with a cool project idea to make all this worthwhile.